From Playground to App
For this year’s WWDC Swift Student Challenge, I created a 3-level game called Aeronaut. After I submitted my playground to Apple’s contest, I decided to extend Aeronaut to a full-featured game with 36 levels and hours of gameplay. Today, I was humbled to receive the news that my playground was selected by Apple. Moreover, I have just released the extended version of Aeronaut on the App Store.

I usually try to embed some kind of implicit educational value into my games and Aeronaut is no exception. The idea for the game came from a misconception I had for a long time. I thought that hot-air balloons could only go up or down with no steering capability at all, but I recently discovered that balloonists take advantage of wind currents in different altitudes to steer the balloon where they intend to go. I found it fascinating and started to build a game around this concept.
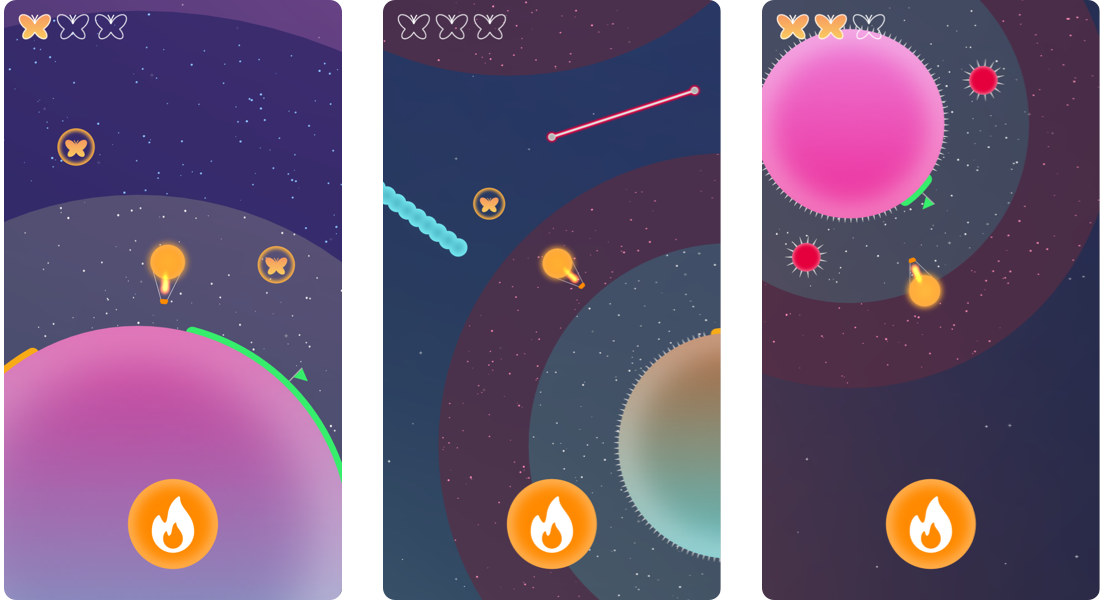
Aeronaut is a one-button game in which players guide a hot-air balloon through outer space. In its carefully designed levels, users will find colorful planets, bouncy obstacles, deadly hazards and collectibles that create a fun and exciting experience.
Inspired by real hot-air balloons, the only button of the game activates the balloon burner. When the burner is on, the aircraft goes up. When the burner is turned off, the balloon descends. The challenge is to fly the balloon to a landing pad by using the wind currents, rather than explicitly controlling the direction of movement.
I had a lot of fun and learned so much while making this game. I hope you find it fun as well! You can download Aeronaut for free on the App Store and play its first pack of 6 levels free of charge. Players can unlock all level packs and be able to enjoy all 36 levels of the game with a small one-time in-app purchase.